CSS (Cascade Style Sheet) allows us to format HTML elements visually (colour, font, background colour, width, height, position status, etc.).
CSS (Cascade Style Sheet) is a web technology that provides HTML with extra possibilities in the field of text and formatting. It is used to style the elements created with HTML. For example, if we want to make the colour of a text that we add into HTML red, we do it with CSS. CSS is also referred to as Cascading Style Templates or Cascading Style Sheets.
When HTML is written alone it looks like a note document. It is CSS that styles HTML elements.
There are selectors that CSS has. We format the tags using CSS with the selector names we define in HTML tags. CSS selectors are used to styling the HTML element. The most used selectors are id or class. Another method is to write CSS values directly into HTML. CSS files end with the .css extension.
CSS is the visualization layer of a web page. CSS has played one of the most important roles in enabling websites to be so widely available today.
How to Write CSS
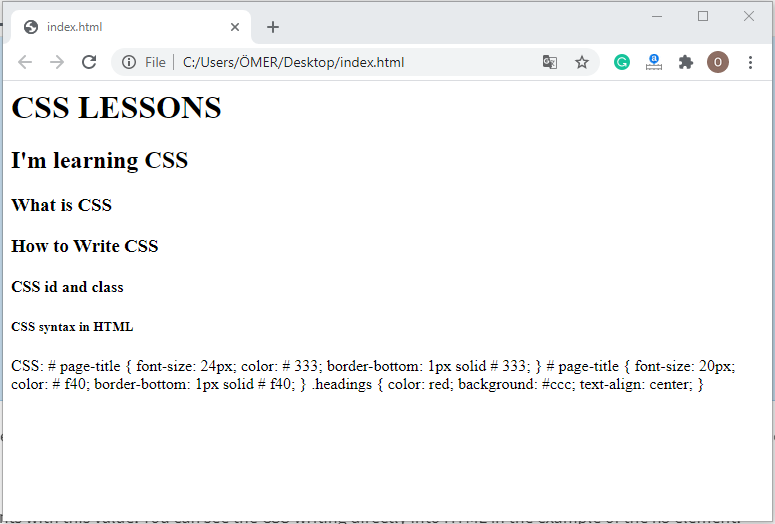
Let’s see how to write CSS, how to apply CSS to HTML with a few examples.
HTML:
<h1 id = "page-header"> CSS LESSONS </h1>
<h2 id = "subtitle"> I'm learning CSS </h2>
<h3 class = "headers"> What is CSS </h3>
<h3 class = "headers"> How to Write CSS </h3>
<h4 class = "headers"> CSS id and class </h4>
<h5 style = "color: # 000; font-weight: bold;"> CSS syntax in HTML </h5>
CSS:
# page-title {
font-size: 24px;
color: # 333;
border-bottom: 1px solid # 333;
}
# page-title {
font-size: 20px;
color: # f40;
border-bottom: 1px solid # f40;
}
.headings {
color: red;
background: #ccc;
text-align: center;
}

As seen in the examples above, the first two of the h elements have class properties in their id values. The id property can be used only once on the page, while the class property can be used more than once.
Style values defined as .headings are applied to all elements with this value. You can see the CSS writing directly into HTML in the example of the h5 element.
CSS Selectors
.class Example: .trial – Description: class = “trial” selects all elements.
#id Example: #trial – Description: id = ”trial” Selects the id element.
* Example:* – Description: Selects all items. (CSS 2)
element Example: h1 – Description: Selects all h1 elements. (CSS 1)
element, element Example: div, p -Description: Selects all “div” elements and all “p” elements.
element element Example: div a – Description: Selects all “a” elements within the “div” element.
Calling a CSS File in HTML
We need to call a CSS file that we added to our project from HTML. Since the browser needs to read the CSS file while the page is loaded, we need to describe the location of the CSS.
HTML definitions should be written between the head tags of HTML codes. To call the CSS file, a definition should be made as follows:
<link rel = 'stylesheet' href = 'DIRECTORY WITH CSS FILE' type = 'text / css' media = 'all' />
If we want to write the CSS codes directly into the HTML file, not a CSS file, we need to write between the head tags as follows.
<style type = "text / css">
# page-title {
font-size: 24px;
color: # 333;
border-bottom: 1px solid # 333;
}
# page-title {
font-size: 20px;
color: # f40;
border-bottom: 1px solid # f40;
}
.headings {
color: red;
background: #ccc;
text-align: center;
}
</style>
CSS History
Hakon Wium has designed Lie CSS to find a solution to the need for styling documents that occur after the use of HTML.
The first CSS gizzard was presented at a web conference held in Chicago in 1994. Later, in 1995, an e-mailing list called www-style was created. This mailing list has an important place in the current status of CSS.
The first commercial browser to support CSS was Internet Explorer v3, released in 1996. Later, Netscape Navigator v4 also started to support. During the ongoing period, CSS has been developed and browsers supporting CSS have started to increase.
CSS Editors
There are many editors available for creating CSS. The most frequently used and free of these are Notepad ++ and Sublime Text editors.
Notepad ++:

Sublime Text: