Type property takes many values in inputs and these values are used to determine how to enter data. Data entries such as text, selection, file attachment and encryption can be made. We will examine these ones by one.
tyle = “text”
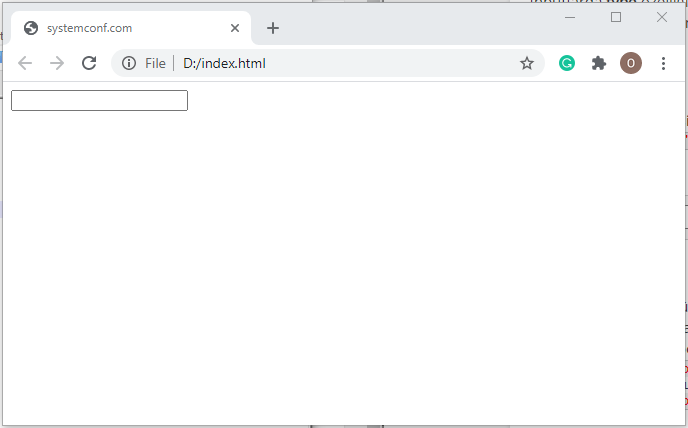
The text property represents the field for text entry.
tyle=”text”

tyle = “button”
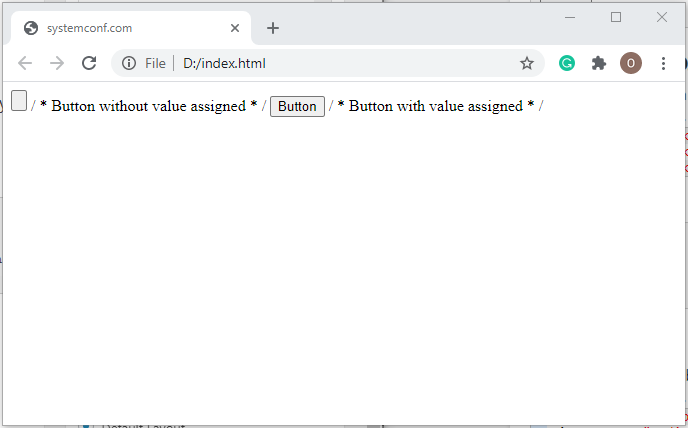
Used to define a clickable button on the name of the button property. But to tell the user what this button does, we need to give value = ””, otherwise our button will appear blank. For example;
<input type = "button" /> / * Button without value assigned * / <input type = "button" value = "Button" /> / * Button with value assigned * /

tyle = “checkbox”
The checkbox property represents an input format. It is used for the option sets we refer to as boxes.
<input type = "checkbox" /> Option1 <input type = "checkbox" /> Option2 <input type = "checkbox" /> Option3

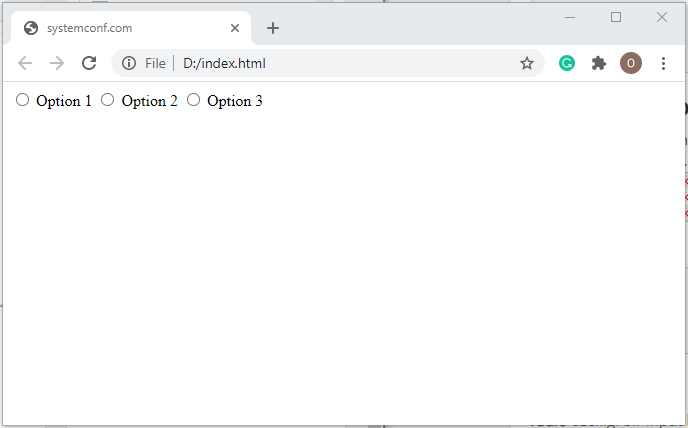
tyle = “radio”
The radio property represents an input format. It is used for the option sets we refer to as boxes.
<input type = "radio" /> Option 1 <input type = "radio" /> Option 2 <input type = "radio" /> Option 3