HTML, (HyperText Markup Language) is a markup language used to create Internet documents that we can see from browsers.
- The source of all pages on the Internet is HTML.
- HTML code does not mean anything without a browser.
- HTML documents are edited with any text editor and saved with extensions such as * .htm, * .HTML, * .sHTML. For this purpose, editors such as notepad, wordpad are enough.
- Every HTML documents starts with <HTML> and ends with </ HTML>.
- The commands <> are called tags.
- An HTML document consists of two main parts: The header section is located between the <head>. . .</ head> tags; The Body Section located between <body>. . . </ body> tags. <title>… </title> tags is placed into the header section.. title appears at the top of our browser and is the title of the generated page.
Example
<html>
<head>
<title>Page Title</title>
</head>
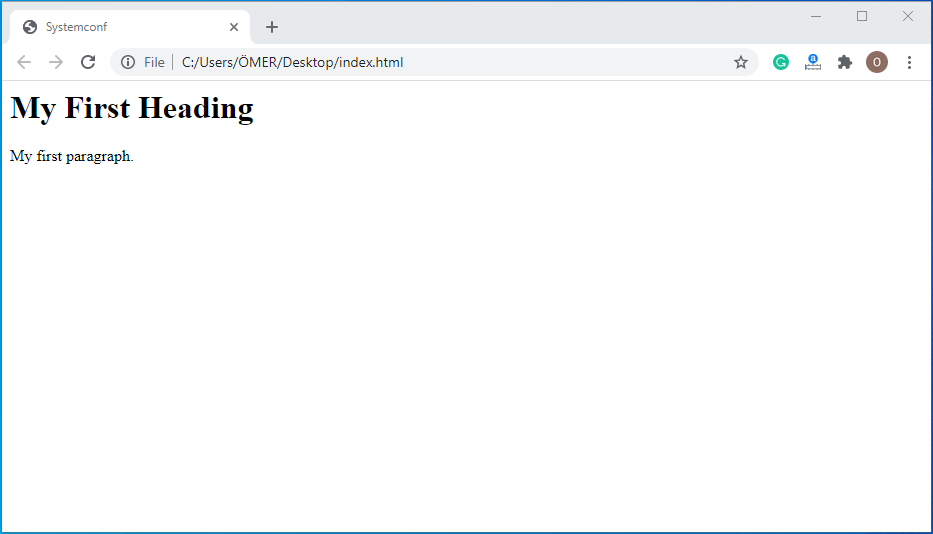
<body><h1>My First Heading</h1>
<p>My first paragraph.</p></body>
</html>
Example Explained
- The
<!DOCTYPE html>is a document type declaration and it tells the browser know which version of HTML you’re using (HTML5, in this case). - The
<html>element is the main element of an HTML page - The
<head>element is a container for metadata (data about data) - The
<title>the element defines the title of the document and is required in all HTML/XHTML documents. - The
<body>the element contains the visible page content - The
<h1>the element defines a large heading - The
<p>the element defines a paragraph
HTML Tags
HTML tags are the hidden keywords inside a web page that define how your web browser must format and show the content.
<tagname>content goes here...</tagname>
Web Browsers
A web browser is a software application specifically to read HTML documents and displaying the resulting Web page.
<html> <head> <title>Systemconf</title> </head> <body><h1>My First Heading</h1> <p>My first paragraph.</p></body> </html>

HTML Page Structure
The following is a representation of an HTML page structure:


Note: Only the content inside the <body> section is shown in a browser
HTML Versions
| Version | Year |
|---|---|
| HTML | 1991 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML | 2000 |
| HTML5 | 2014 |